- 라이브러리와 프레임워크의 차이
- 라이브러리(React js) 와 프레임워크(Next js)
- 라이브러리는 개발자가 원하는 대로, 사용하고싶을 때 불러온다. React는 항상 App component를 만들고 개발자는 component들을 원하는 대로 채운다.개발자가 언제 React를 부를지 어떤 구조로 작성할지 결정하는 것이다. 따라서 자유도가 높다.
- 개발자가 코드를 제 자리에 적기만 한다면 프레임워크가 코드를 불러와서 동작시킨다. Next JS에서는 page 폴더에서 코드를 작성한다. Next JS 의 내부에서 component를 구성하지만 개발자가 직접 접근할 수는 없다(추상화)
- Next JS 의 url
1
2
3
4
5
6
7
8
9
10
11
import Seo from './components/Seo';
export default function About() {
//component 명이 About이 아니어도 상관없다.
return (
<div>
<Seo title="About" />
<h1>About</h1>
</div>
);
}
- http://localhost:3000/about 이 about.js의 경로가 된다.
- Next JS의 페이지는 정적으로 생성된다.
- React JS는 동적으로 페이지가 생성되어 자바스크립트가 비활성화되면 noscript가 화면에 노출된다. 기본으로 구현된 HTML DOM 뼈대가 없다는 뜻이다. 인터넷이 느린 환경에서는 브라우저가 UI를 만드는데 걸리는 시간이 길다. 따라서 React js로 만든 앱은 인터넷이 느린 환경에서 화면이 늦게 뜰 수 있다. 이것이 브라우저가 모든걸 하는 client-side rendering이다.
- Next JS는 정적으로 페이지가 구현된다. 느린 네트워크 환경에서 테스트를 해보면 네트워크가 느려도 HTML DOM구조가 구성되어있는 것을 확인할 수 있다.
- Next JS hydration
- React JS를 백엔드에서 동작시켜서 페이지를 미리 만든다. 이게 component들을 render시킨다. render이 끝나면 HTML의 형태로 화면에 표현된다.
- a 태그 사용 자제
- anchor를 사용할 경우 페이지가 새로고침되어 server side rendering의 의미가 없다. server side rendering은 서버에서 페이지를 렌더링하기때문에 브라우저에서 화면을 빠르게 노출시킨다는 장점때문에 사용하는건데 새로고침하면 전체 데이터를 다시 받아와야해서 느려진다.
- 따라서 a태그가 페이지를 새로고침하지 않도록 Link 태그로 a태그를 감싼다.
- 링크에 속성을 추가하고싶으면 a태그에 속성을 추가하면 된다. Link 태그에 속성을 추가할 경우 동작하지 않는다. Link 태그는 href =’’ 속성만 동작 가능하다.
- useRouter()
- hook의 일종으로 location정보를 얻을 수 있다.
1
2
3
4
5
const router = useRouter();
<Link href="/">
<a style={{ color: router.pathname === '/' ? 'red' : 'blue' }}>Home</a>
</Link>
이런 식으로 사용 가능함
- CSS module로 css 적용 가능
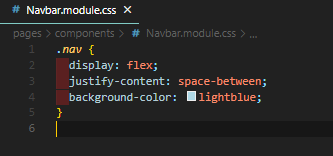
- 적용하려는 js파일명과 동일한 module.css 파일을 만들고 css 작성 후 import한다.
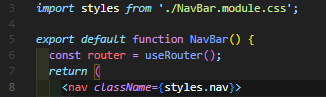
- className속성에 추가한다. 속성은 자바스크립트 객체 프로퍼티 형식으로 적는다.
- 장점은 랜더링할때 랜덤한 이름을 css 속성에 추가하기때문에 클래스이름 충돌을 겪지 않아도 된다는 것이다.
![navbar.module.css]()
![navbar.js]()
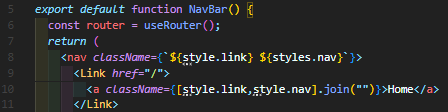
- 다수의 css 클래스 속성을 적용하고 싶다면 속성을 문자열 형식으로 작성한다.
![navbar.js 다중 css 적용]()
8.Styled JSX
- module.css 를 대신해서 사용할수 있는 기능
- module.css 를 작성할 필요없이 js 페이지에 속성을 추가한다.
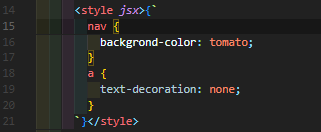
- style 태그에 jsx 속성을 추가하고 원하는 css 를 {``} 내부에 작성한다. 역시 class명이 랜덤으로 변경되어 적용되기 때문에 클래스명이 동일하더라도 서로 다른 js파일이라면 css가 적용되지 않는다.
![navbar.js 다중 css 적용 jsx 속성 적용]()
9.global style
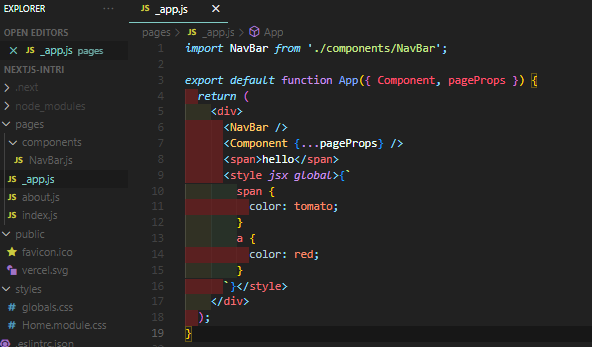
- pages 폴더에 _app.js 라는 이름의 App Component를 작성한다. 모든 페이지에 공통으로 사용될 component를 작성하고 그 component에 해당하는 css를 적용할 수 있다.
global css는 일반 js파일에는 import하지 못하고 커스텀 App component가 있는 _app.js에만 import 가능하다.
![_app.js로 global component 관리]()
- 각 페이지마다 global 속성을 추가하는 방법으로 global style을 추가할 수는 있지만 모든 페이지에 style 속성에 global과 해당하는 css를 ctrl + c ,ctrl + v 하는건 비효율적임
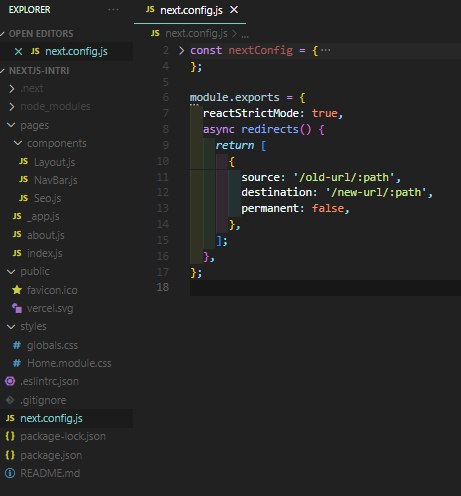
10.redirects & rewrites
- next.config.js에 redirects 속성을 추가해 기존의 경로를 새로운 경로로 이동시키는 방법이다. 화면에 노출되는 주소도 변경되기때문에 유저가 변경된 url을 알 수 있다.
![next.config.js redirect 속성 추가]()
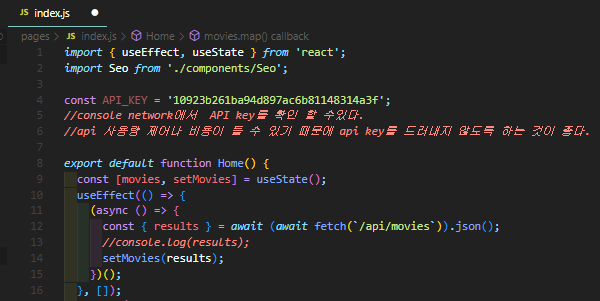
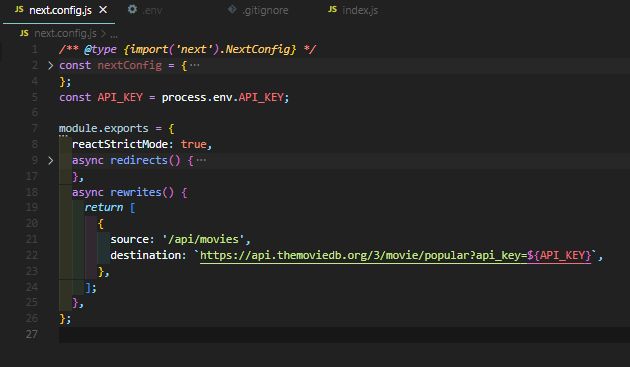
- next.config.js에 rewrites 속성을 추가한다. redirects와 유사한 방법이지만 url에 데이터가 노출되지않게 숨길 수 있다. console network에서 확인해도 config.js에 입력된 source 주소만 노출되고 API_KEY는 보이지 않는다.
기존의 코드
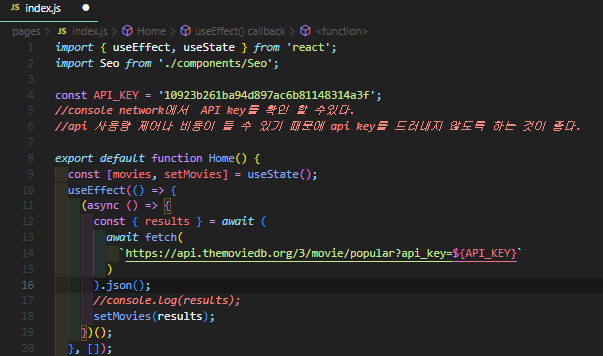
![index.js 기존의 url]()
수정된 코드


+ .env 파일에 API_KEY 데이터를 저장함








Comments powered by Disqus.