반응형 웹
media query
- 화면의 길이가 768px 이상일때 적용되는 css
1
2
3
@media screen and (min-width: 768px) {
...;
}
- 화면의 길이가 768px 이상, 991px이하일때 적용되는 css
1
2
3
@media screen and (min-width: 768px) and (max-width: 991px) {
...;
}
- 띄어쓰기 잘하기… css 는 오류가 안나서 왜 적용이 안되는지 확인하기 쉽지 않다
viewport meta
1
<meta name="viewport" content="width=device-width" />
- 디바이스의 길이만큼의 viewport를 기준으로 한다.
- vw, vh : viewport height, viewport width
💡 모바일부터 시작하는 것이 정석이다. 작은 사이즈 부터 시작해서 큰 사이즈까지 코드를 작성할 것 가장작은 iphone 5 화면부터 시작하기
typography
- 텍스트를 예쁘게 디자인하는 방법
- font-size, baseline, line-height, letter-spacing
font- size
- px (고정된 값, 절대 단위), em, rem (상대 단위)
- em : 실제로 적용된 폰트사이즈, 기존에 px로 글씨 크기가 적용됐다면 em을 이용해 기존의 글씨크기에 비례해서 작거나 크게 만들 수 있다.보통 잘 사용하지 않음
- rem : root(html) em. html에 적용된 글씨크기에 비례한 글씨 크기를 표현한다.
- line-height : 줄간격. px, em, rem 모두 사용가능 em을 자주 사용한다. font-size에 비례해서 크기가 정해지기 때문에 em, rem등의 용어가 생략되는게 관례이다.
- 글자는 언제나line-height 길이의 정 가운데에 배치된다.
1
2
3
4
.text {
font-size: 16px;
line-height: 1.5;
}
letter-spacing
- px, em. 해당 폰트 사이즈에 비례해서 자간을 정하는게 좋은 관례라고 여겨짐. em이 자주 사용된다.
- line-height 와 달리 용어 생략하지 말것.
1
2
3
4
5
.text {
font-size: 16px;
line-height: 1.5;
letter-spacing: -0.3em;
}
font-family
- 폰트 서체. if문 처럼 지정한 font-family가 존재하지 않으면 사용할 수 있는 font-family의 대안(fall-back font)을 정할 수 있다.
- 비슷한 류의 font-family를 대안으로 설정하는 것이 좋음
1
2
3
.text {
font-family: "Poppins", "Roboto", sans-serif;
}
- button, input, textarea 와 같은 form 요소의 경우 body에 선언된 font-family가 적용 안되는 경우가 존재하기 때문에 다시 명시해야한다.
1
2
3
4
5
button,
input,
textarea {
font-family: "Poppins", "Roboto", sans-serif;
}
font-weight
- 폰트의 굵기. regular : 400, bold : 700 이 관례다. 100단위임.
color
- 폰트 색상 , hex, rgb, rgba(rgb + 투명도) 세가지 방식으로 설정할 수 있다.
- rgb 투명도 rgb(0,0,0) -> 50%의 투명도를 원한다면 rgb(0,0,0,0.5)
text-align
- 문자 정렬 left, right, center
text-indent
- 들여쓰기
text-transform
- alphabet base 문자에만 사용가능. none, capitalize, uppercase, lowercase
text-decoration
- 텍스트에 줄을 긋는 설정. none, underlone, line-through, overline
font-style
- 문자 스타일. italic이 주로 사용됨. normal, italic, oblique
- em tag의 기본 설정이 italic이다.
webfont
- 구글폰트가 가장 유명함
원하는 폰트와 사이즈를 고르고 html에 link를 넣고 css에 font-family를 적용하면 된다.
만약 폰트를 다운받아서 사용하고 싶다면 폰트를 다운받고 font-face 설정을 해줘야한다.
- font-face 적용 방법
font.css
1
2
3
4
5
6
7
8
9
10
@font-face {
font-family: "NanumSquareRound";
font-style: normal;
font-weight: 400;
src: url("./assets/fonts/NanumSquareRoundR.eot?#iefix") format("embedded-opentype"),
/* IE6-IE8 */ url("./assets/fonts/NanumSquareRoundR.woff2") format("woff2"),
/* Super Modern Browsers */ url("./assets/fonts/NanumSquareRoundR.woff")
format("woff"), /* Pretty Modern Browsers */
url("./assets/fonts/NanumSquareRoundR.ttf") format("truetype"); /* Safari, Android, iOS */
}
- font style과 weight별 font-face 를 작성하고 메인 css파일에 적용한다.html에 link로 font.css주소를 넣거나 css파일에 import 하면 된다.
style.css
1
2
3
4
5
@import url("./fonts.css");
body {
font-family: "NamumSquareRound", san-serif;
}
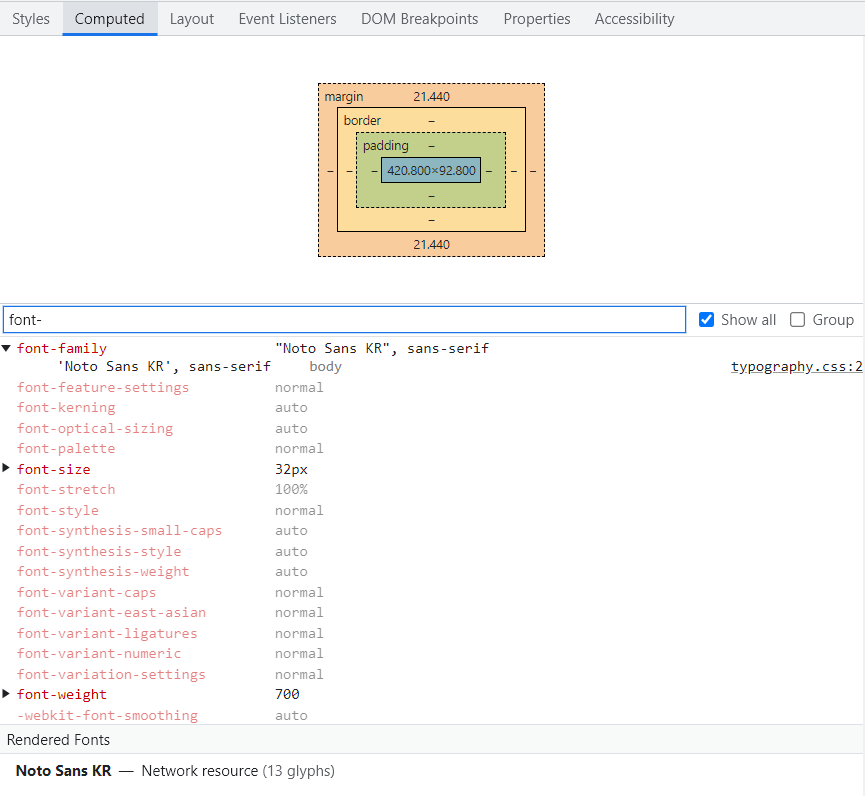
- 개발자도구 > elements > computed > font-family 확인, 문자열 클릭 > computed > 하단 Rendered Fonts 확인, network > font 에 파일 오고있는지 확인
![개발자 도구에서 Rendered Fonts 확인]()
1
2
3
4
5
6
7
8
9
10
11
.container {
width: 100%;
max-width: 740px;
padding: 48px;
margin: 0 auto;
}
//어느정도까지는 넓이를 100% 사용( width : 100%)하고 싶지만
// 적용하는 viewport 길이에 제한을 두고싶다면 max-width를 사용할 수 있다.
//좌우 margin을 고르게 두고싶다면 margin : 0 auto;


Comments powered by Disqus.