selector
- html 요소를 직접 지칭
1
2
3
4
5
6
7
p {
...;
}
blockquote {
...;
}
- class selector : 같은 css를 선언하고 싶은 요소들의 class 이름을 동일하게 부여하는 것이 좋다.
1
2
3
4
5
6
7
8
9
.box {
...;
}
.box.red {
...;
/*class명이 box와 red인 요소에 주는 css*/
}
id selector : id는 class와 다르게 단 하나의 요소에만 사용돼야한다.
child
1
2
3
4
5
6
7
section h1 {
/*section 밑에있는 모든h1 자손들에게 적용되는 css*/
}
section > h1 {
/*section 의 자식인 h1에게만 적용되는 css*/
}
- sibling combinators
1
2
3
4
5
6
7
.active ~ li {
/*active class 밑에있는 모든 li들에 적용되는 css*/
}
.active + li {
/*active class 바로 밑에있는 li 하나에만 적용되는 css*/
}
- structural psuedo-classes : 가상클래스
- first-child, last-child, nth-child
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
li:first-child {
/*첫번째 li 요소에만 적용되는 css*/
}
li:last-child {
/*마지막 li 요소에만 적용되는 css*/
}
li:nth-child(3) {
/*세번째 li 요소에만 적용되는 css*/
}
li:nth-child(2n) {
/*짝수의 li 요소에만 적용되는 css*/
}
li:nth-child(2n-1) {
/*홀수의 li 요소에만 적용되는 css*/
}
- user action psuedo class : 사용자의 액션에 따른 가상 클래스
- hover, active, focus
1
2
3
4
5
6
7
8
9
10
11
a:hover {
/*마우스가 올라갔을 때 적용되는 css*/
}
a:active {
/*눌렀을때 적용되는 css*/
}
input:focus {
/*input 박스에 입력할 준비가 됐을때 적용되는 css*/
}
- 우선순위
- 나중에 선언된 요소가 먼저 선언된 요소를 덮는다.
- id > class (가상클래스 포함) > type 순으로 css 적용 우선순위이다.
- 위의 우선순위를 제치는 방법은 inline-style -> html tag 에 스타일을 작성하는 것이다.
- inline style 은 css 파일에서 확인이 불가능하기 때문에 추후 수정시 확인할때 시간이 오래걸릴 수 있다. 🙏 제발… css파일에 그냥 작성하자.
- !important …는 위의 모든 것보다 우선시 된다. 정말 중요한 것이 아닐때는 사용하지 말것
grid system
- container, column, gutter
bootstrap
bootstrap : grid system으로 구현된 깔끔한 template
- 반드시 container > row > col 구조로 구현되어야한다.
- col-12를 차지하는 요소를 만들고 싶다면 col-12 클래스 내부에 구현해야함.
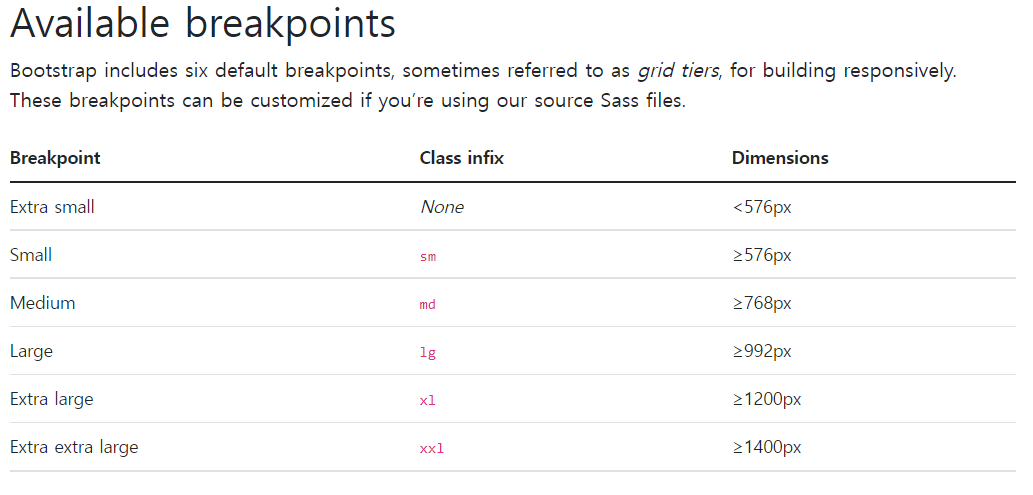
- 부트스트랩 layout breakpoint를 보고 화면넓이가 변할때의 사이즈를 클래스 명으로 정할 수 있다. 이걸 예전 파이널 프로젝트 구현할 때 알았어야하는데… 전혀 몰라서 반응형이고 뭐고 반영을 제대로 못한듯
![bootstrap layout breakpoint]()
1
2
3
4
5
<div class="col-12 col-sm-6 col-md-4 col-lg-3"></div>
가장 작은 사이즈(넓이 576px 이하)일때 12개의 column을, 그다음 사이즈일때(넓이
576px 이하상 768px이하) 6개, 그 다음(넓이 768px이상 992px이하)은 4,
마지막(992px이상 1200px이하)은 3 를 차지하는 div
- bootstrap css를 사용하기 위해서는 Bootstrap intoduction 문서설명대로 다운받고 설치하는 과정이 필요하다…
하지만 bootstrap grid만 사용할거라면 m-spyratos/bootstrap-4-grid github 주소여기서 파일을 ctrl + c하고 프로젝트에 grid.min.css파일을 생성하고 그대로 넣으면 된다.( + index 파일에 link 삽입해서 적용하는 과정 잊지말것)
flex property 를 클래스로 추가할 수 있다.
- bootstrap은 flexbox 기반으로 구현되어있고 flexbox 관련 property 들은 클래스를 추가해서 사용할 수 있다. Bootstrap justify-content 관련 문서 justify-content 뿐만 아니라 direction, align-items, margin, wrap, align-content 까지 클래스를 추가해서 구현 가능하다.
Bootstrap CSS : class 명을 추가하는것 만으로도 css를 대체할 수 있다. Bootstrap grid 화면 breakpoint 별 적용되는 grid 클래스 명, Bootstrap media query breakpoint별 미디어 쿼리, bootstrap에서 제공하는 Bootstrap background helper class 그리고 그 외 html tag 요소에 적용되는 class 요소들이 있으니 관련 문서를 참고하면 bootstrap으로 css를 편하게 적용할 수 있다.
React Bootstrap 공식 문서 : react 에서 boostrap을 사용할 경우
npm install react-bootstrap bootstrap혹은npm install bootstrap@5.2.0(vanilla bootstrap)를 설치하면된다. 후자의 경우 bootstrap sass를 직접 작성하고 싶거나 stylesheet의 CDN을 사용하고 싶지 않을때 설치한다.- css를 적용할 경우 import 가 필요하다.
1 2 3 4 5
{ /* src/index.js 혹은 App.js file 에 하단의 bootstrap 설정이 import되어있지 않다면 직접 설정해야한다.*/ } import "bootstrap/dist/css/bootstrap.min.css";
- bootstrap의 layout을 사용할거라면 app.js을 Themeprovider로 감싸야한다. Bootstrap custom breakpoints
1 2 3 4 5 6 7 8
import ThemeProvider from "react-bootstrap/ThemeProvider"; <ThemeProvider breakpoints={["xxxl", "xxl", "xl", "lg", "md", "sm", "xs", "xxs"]} minBreakpoint="xxs" > <div>Your app...</div> </ThemeProvider>;
reset css
- Eric meyer’s reset css 유명한 reset css이다. 이 코드와 더불어 기본적으로 공통 css 선언이 먹히지 않는 textarea, input, button 등의 form element에 관한 reset css를 작성하는 것이 좋다. 만약 작성한다면 최상단에 위치할것. 각 타입 요소별로 공통적으로 사용되는 css가 있다면 reset css로 먼저 선언하면 된다.
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
/* Reset css */
a {
color: inherit;
text-decoration: none;
}
button,
textarea,
input {
font-family: ...;
font-size: 16px;
}
ol,
ul,
li {
list-style-type: none;
padding-left: 0;
margin-left: 0;
}
- 모든 코드 작성법이 그렇듯이 reset css를 사용하지 않는 것이 나은 경우도 있다. 다른 css 요소와의 조합을 고려할것. 기존에 작성된 css가 있는데 이를 무시하고 reset하면 기존의 css가 적용되지 않기 때문에 문제가 발생한다.


Comments powered by Disqus.